Cara Membuat Tombol Share Melayang di Blog yang Super Ringan dan Responsive
Berikut ini adalah cara dan langkah untuk membuat tombol share melayang di blog yang ringan dan responsive
Oleh
Jundi Alfaruqi
Tombol share menjadi sangat penting sekarang ini. Salah satu fungsinya adalah memudahkan pembaca blog yang ingin membagikan artikel kita ke facebook atau ke akun social lainnya.
Banyak sekali cara yang bisa kita temukan di google tentang bagaimana cara membuat tombol share di blog. Namun saya akan membagikan bagaimana caranya membuat tombol share dengan langkah yang lebih mudah dan sangat sederhana.
Adapun tool yang saya gunakan ini, selain mudah digunakan, juga terdapat banyak fitur lain yang bisa kalian kreasikan sendiri untuk mempercantik tampilan blog.
Untuk caranya, silahkan kalian ikuti langkah-langkah berikut ini
1. Daftar Dulu
Silahkan buka situs www.addthis.com atau bisa langsuk klik disini untuk mendaftar.
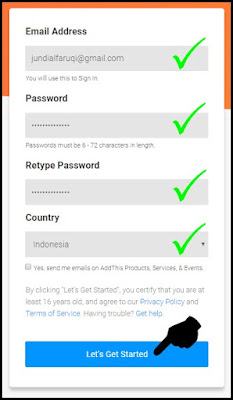
Silahkan isi form pendaftaran dengan menggunakan data kalian masing-masing. Jika bingung, silahkan lihat contoh berikut ini :
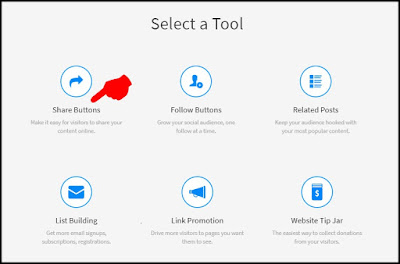
Jika sudah, kalian akan diarahkan ke menu berikutnya untuk memilih fitur yang ingin dipasang. Pilih share button karena kita akan memasang tombol share button
2. Konfigurasi Tombol Share Melayang
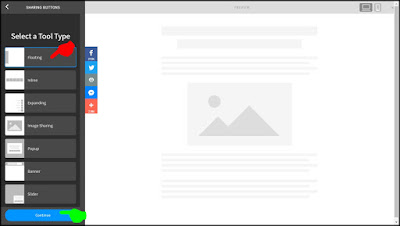
Selanjutnya silahkan anda pilih model tombol share melayang yang anda inginkan. Kalau menurut saya, yang paling bagus adalah yang type floating.
Karena model ini lebih mudah terlihat oleh pembaca dengan modelnya yang flat tapi modern.
Jika sudah, silahkan klik tombol continue
3. Disain Tombol Share Melayang
Pada halaman selanjutnya, anda bisa mengatur disain tombol share seperti mengatur posisi di desktop ataupun di mobile. Anda juga bisa mengatur untuk menampilkan jumlah share (Share Counter), memilih social networks yang disediakan dan juga anda bisa mengatur disain dibagian Design.
Jika sudah selesai, silahkan klik Save & Continue
4. Memasang Tombol Share di Blog
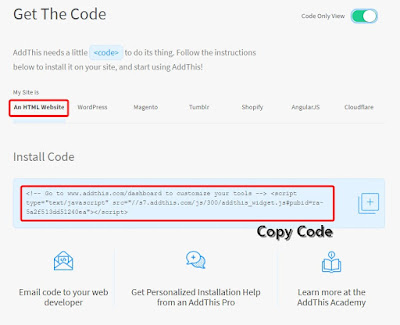
Langkah selanjutnya adalah memasang tombol share di blog. Anda akan diarahkan ke halaman untuk pemasangan kode. Silahkan copy code yang disediakan tersebut, kemudian paste kan kode tersebut di dalam kode HTML blog tepatnya diatas kode </body>. Jangan lupa di simpan
Cara tersebut khusus untuk pengguna blogger, untuk wodpress silahkan klik menu wordpresss
5. Selasai
Jika berhasil, maka tombol share akan tampil pada blog kita seperti pada blog ini
Banyak sekali cara yang bisa kita temukan di google tentang bagaimana cara membuat tombol share di blog. Namun saya akan membagikan bagaimana caranya membuat tombol share dengan langkah yang lebih mudah dan sangat sederhana.
Adapun tool yang saya gunakan ini, selain mudah digunakan, juga terdapat banyak fitur lain yang bisa kalian kreasikan sendiri untuk mempercantik tampilan blog.
Untuk caranya, silahkan kalian ikuti langkah-langkah berikut ini
1. Daftar Dulu
Silahkan buka situs www.addthis.com atau bisa langsuk klik disini untuk mendaftar.
Silahkan isi form pendaftaran dengan menggunakan data kalian masing-masing. Jika bingung, silahkan lihat contoh berikut ini :
Jika sudah, kalian akan diarahkan ke menu berikutnya untuk memilih fitur yang ingin dipasang. Pilih share button karena kita akan memasang tombol share button
2. Konfigurasi Tombol Share Melayang
Selanjutnya silahkan anda pilih model tombol share melayang yang anda inginkan. Kalau menurut saya, yang paling bagus adalah yang type floating.
Karena model ini lebih mudah terlihat oleh pembaca dengan modelnya yang flat tapi modern.
Jika sudah, silahkan klik tombol continue
3. Disain Tombol Share Melayang
Pada halaman selanjutnya, anda bisa mengatur disain tombol share seperti mengatur posisi di desktop ataupun di mobile. Anda juga bisa mengatur untuk menampilkan jumlah share (Share Counter), memilih social networks yang disediakan dan juga anda bisa mengatur disain dibagian Design.
Jika sudah selesai, silahkan klik Save & Continue
4. Memasang Tombol Share di Blog
Langkah selanjutnya adalah memasang tombol share di blog. Anda akan diarahkan ke halaman untuk pemasangan kode. Silahkan copy code yang disediakan tersebut, kemudian paste kan kode tersebut di dalam kode HTML blog tepatnya diatas kode </body>. Jangan lupa di simpan
Cara tersebut khusus untuk pengguna blogger, untuk wodpress silahkan klik menu wordpresss
5. Selasai
Jika berhasil, maka tombol share akan tampil pada blog kita seperti pada blog ini
in
Jundi Alfaruqi
Blogger, Code Enthusiast -
Follow My Instagram : @jundialfaruqi
Komentar